Making Art 0n The Web
9.20.22 - day 1
Agenda
what we're doing today:
-
~Welcome & Introductions
-
~Course Overview & Housekeeping
-
~Environment Setup
-
~HTML & CSS Fundamentals
-
~Dev Tools: Using the Inspector
-
~Class Exercise I
-
~Intermediate CSS: Animations & 3D
-
~Class Exercise II
-
~Homework
Welcome to Gray Area
💻 🎨 👾 🎹
Introductions
tell us about yourself
-
~Name
-
~Pronouns
-
~Where you are from
-
~What are you excited to learn/create here?
-
or
-
~One unusual skill?
Housekeeping
How to get help & ask questions
-
Class blog: website
-
Email: david.e.sasson@gmail.com
-
Element Chat: @dsasson | 2022.2 Creative Code Intensive
-
Office hours: by appointment!
Course Overview
-
Week 1: Web Skills
-
Week 2: Javascript I
-
Week 3: P5.JS
-
Week 4: Physical Computing I
-
Week 5: Node.js
-
Week 6: Web Audio (Sound Art)
-
Week 7: 3D for the web
-
Week 8: Projection Mapping
-
Week 9: Physical Computing II
-
Week 10: Interactive Environments
Course Overview
-
Development Week(s)
-
Showcase: 2/9/2023
2020.1 Showcase
2020.2 Showcase
2021.1 Showcase
Course Overview
what this class isn't: A PSA
-
~In this class we won't cover working with frameworks like React, Vue, Angular
-
~In this class you will learn the web fundamentals required for upcoming classes
The Internet
ooooh
-
~What is it?
-
~What does it look like?
-
~Draw it!
The Internet
ooooh
-
~pair & share
-
~how do your takes differ?
The Internet
The Internet
The Internet
It's for humans
How do we move forward?
On your note card:
-
On a scale of top to bottom
-
~What is your comfort with code/technology?
-
~What is your comfort with creative pursuits?
-
What do you wish for the internet?
-
What do you need to feel successful in this class?
Environment Setup
if you have not already done so:
-
~Install a modern web browser (Chrome or Firefox preferred)
-
~Install a text editor (e.g., Atom, Sublime, VS Code)
Code
Download it here
-
~Then open the directory in your editor of choice
HTML
HyperText Markup Language
-
~HTML defines the structure and presentation of our web page
-
~We write HTML using blocks of elements, consisting of tags
< > -
~Some elements are used for describing and structuring text (e.g,
<p>, <span>) -
~While others are used to contain content (e.g,
<div>)
HTML
anatomy of an HTML page
<!-- /exercises/01-intro-to-html.html -->
<!DOCTYPE html>
<html>
<head>
<title>A basic web page</title>
</head>
<body>
<div>
<span>Here is some text</span>
</div>
</body>
</html>
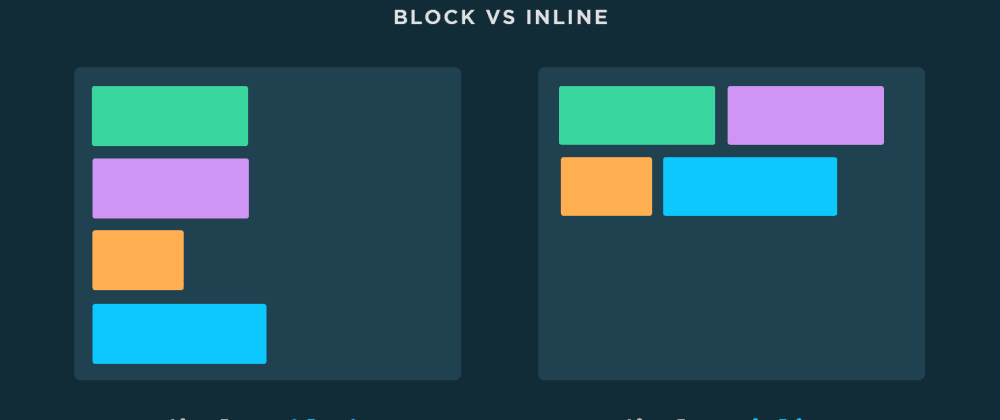
HTML
block & inline level elements

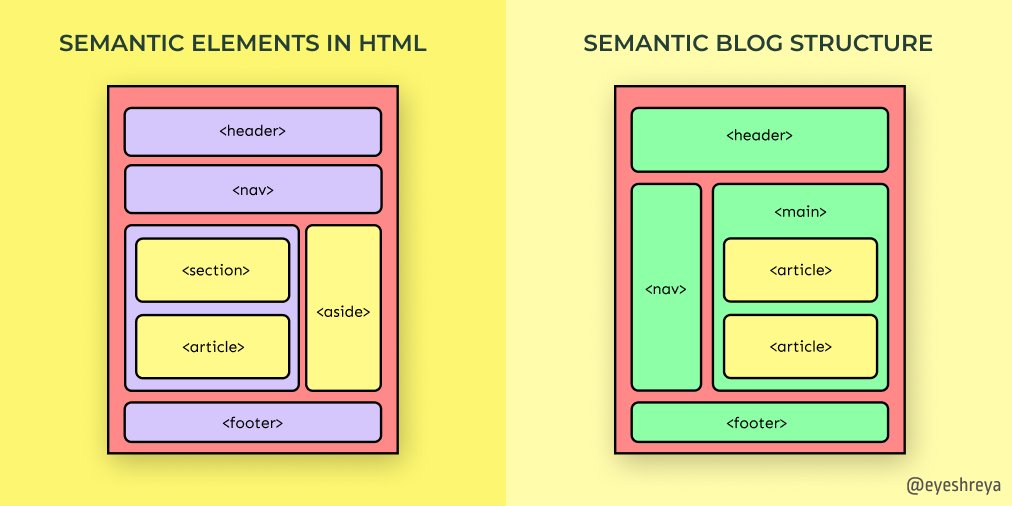
HTML
What is 'semantic' HTML?
-
+ Elements are named to describe their meaning and purpose e.g.,
<nav>,<footer>,<audio> -

-
+ REFERENCE: Semantic HTML
-
+ REFERENCE: MDN Web Docs: Elements
CSS
Cascading Style Sheets
-
~CSS is markup language that describes the style of an HTML document
-
~CSS is written to apply style to elements at different levels of specificity
-
/* Elements by tag */ p { color: #000000; } /* Elements by tag and class name (using the . identifier) */ div.content-container { background: #121212; } /* Elements by tag and id (using the # identifier) */ span#my-custom-span { font-family: "Apercu-Pro", sans-serif; font-size: 12px; } /* Child elements of a specific element */ ul#my-custom-list > li { list-style-type: none; }
CSS
Inline CSS
<!-- /exercises/02-inline-css.html -->
<!DOCTYPE html>
<html>
<head>
<title>Inline CSS</title>
</head>
<body>
<div style="background-color: #000000; padding: 20px;">
<p style="color: #c383f2; text-transform:uppercase; font-size: 36px;">
Here is my styled paragraph inside a styled div.
</p>
</div>
</body>
</html>
CSS
Internal CSS
<!-- /exercises/03-internal-css.html -->
<!DOCTYPE html>
<html>
<head>
<title>Internal CSS</title>
<style>
.my-custom-div {
background-color: #000000;
padding: 20px;
}
.my-custom-paragraph {
color: #c383f2;
text-transform: uppercase;
font-size: 36px;
}
</style>
</head>
<body>
<div class="my-custom-div">
<p class="my-custom-paragraph">
Here is my styled paragraph inside a styled div.
</p>
</div>
</body>
</html>
CSS
External CSS
<!-- /exercises/04-external-css.html -->
<!DOCTYPE html>
<html>
<head>
<title>External CSS</title>
<link rel="stylesheet" href="../css/04-style.css">
</head>
<body>
<div class="my-custom-div">
<p class="my-custom-paragraph">
Here is my styled paragraph inside a styled div.
</p>
</div>
</body>
</html>
/* css/04-style.css */
.my-custom-div {
background-color: #000000;
padding: 20px;
}
.my-custom-paragraph {
color: #c383f2;
text-transform: uppercase;
font-size: 36px;
}
CSS
CSS Positioning – play around with it!
<!-- /exercises/05-positioning.html -->
<!DOCTYPE html>
<html>
<head>
<title>CSS Positioning</title>
<link rel="stylesheet" href="../css/05-positioning.css">
</head>
<body>
<div class="first-div">Hi I'm first div!</div>
<div class="second-div">
<div class="inner-div">Hi I'm the inner div!</div>
Hi I'm second div!
</div>
</body>
</html>
/* css/0-positioning.css */
.first-div {
color: #bbbbbb;
background-color: #000000;
width: 40vw;
height: 40vh;
}
.inner-div {
position: relative;
background-color: #e374cd;
width: 40%;
height: 40%;
left: 60%;
}
.second-div {
position: relative;
background-color: #354dc4;
width: 40vw;
height: 40vh;
}
CSS Box Model
How it works
-
~What's up with
margin&padding? -
~REFERENCE: MDN Docs: The Box Model
-

Dev Tools: Using the Inspector
3 ways to see the inspector
-
~Go to any website, even these slides, and hit
cmd + option + i -
~Or View > Developer > Developer Tools
-
~Or right click in a webpage and click 'Inspect'
-

Dev Tools: Inspector
Try it for yourself!
-
~In groups, navigate to a website and make some changes
-
~Can you figure out how it's structured?
-
~Add your own creative flair!
-
~But remember to screenshot – if you reload, your changes disappear
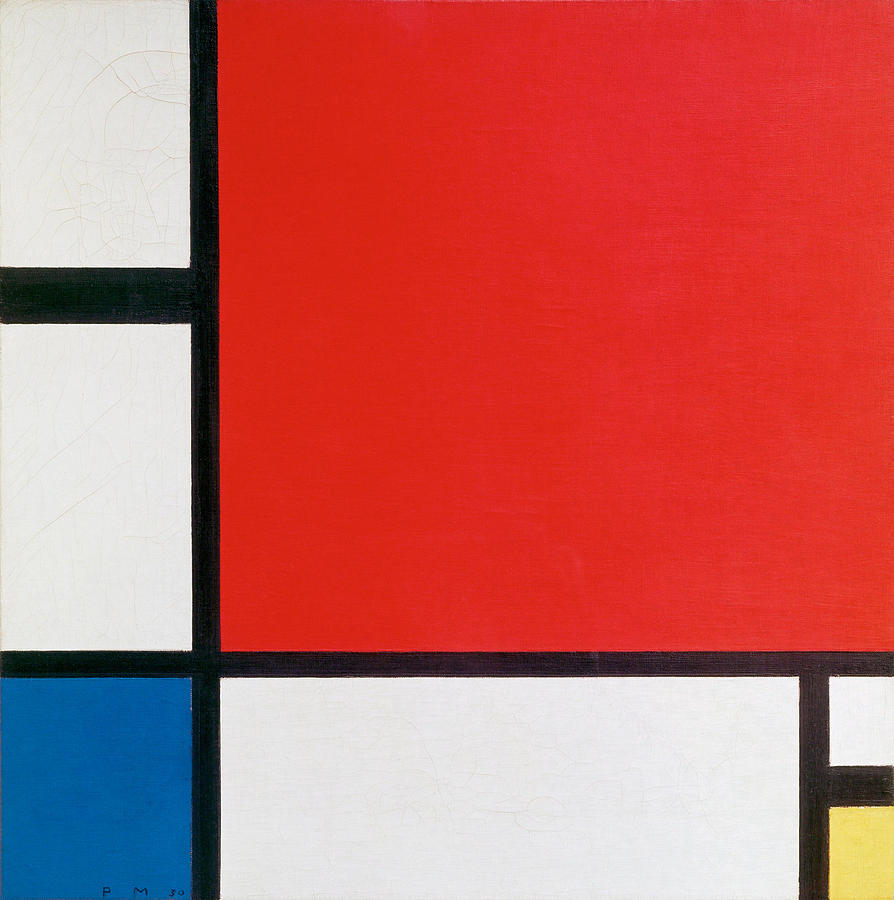
Exercise I - Ode to Mondrian
/exercises/06-ode-to-mondrian.html
Exercise I - Ode to Mondrian
/exercises/06-ode-to-mondrian.html
-
~You can use reserved color names:
red,blue,yellow,black -
~Use square dimensions:
width: 400px; height: 400px; -
~Note: borders (e.g.,
border-right: 8px solid black;) increases div dimensions by default -
~To prevent this, you can use
box-sizing: border-box;
Exercise I - Ode to Mondrian
/exercises/06-ode-to-mondrian-solution.html
SCHEDULE CHANGE
This Saturday
Saturday 9/24, can you make 10AM-2PM?
CSS
despite how easy it may look, css is pretty powerful
MAKE ART WITH CSS
CSS
can be pretty complex, and can be used for making art
CSS
can be pretty complex, and can be used for making art
CSS
can be pretty complex, and can be used for making art
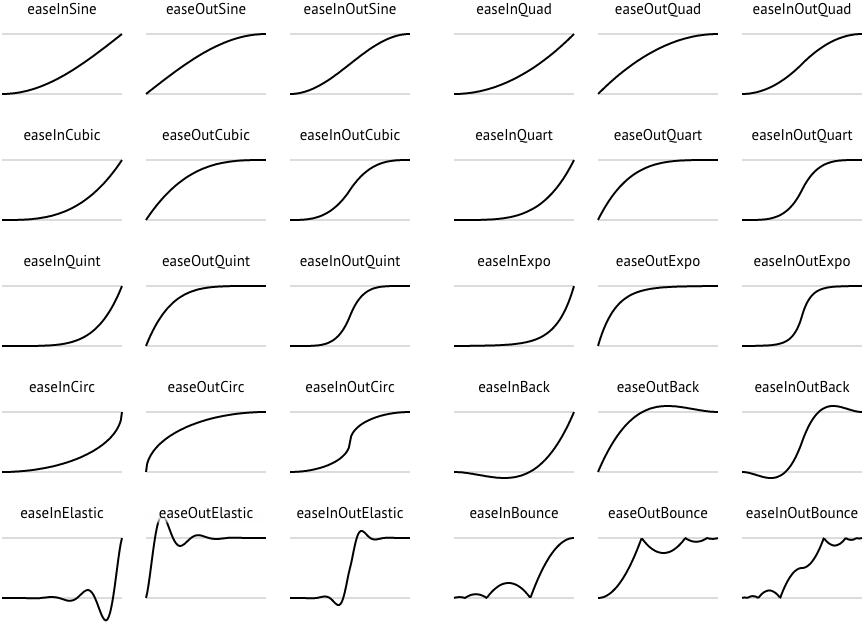
CSS Animations
Interpolation & Easing
CSS Animations
Easing & Keyframing
<div id="anim-circles-container">
<div id="circle-1" class="anim-circle"></div>
<div id="circle-2" class="anim-circle"></div>
<div id="circle-3" class="anim-circle"></div>
<div id="circle-4" class="anim-circle"></div>
<div id="circle-5" class="anim-circle"></div>
</div>
div.anim-circle {
width: 40px;
height: 40px;
border-radius: 50%;
opacity: 0.7;
position: absolute;
}
div#circle-1 { animation: my-animation 2s ease 0s infinite alternate; }
div#circle-2 { animation: my-animation 2s linear 0s infinite alternate; }
div#circle-3 { animation: my-animation 2s ease-in 0s infinite alternate; }
div#circle-4 { animation: my-animation 2s ease-out 0s infinite alternate; }
div#circle-5 { animation: my-animation 2s ease-in-out 0s infinite alternate; }
@keyframes my-animation {
0% { background: #FFA500; left: 10%; }
100% { background: #00caff; left: 90%; }
}
CSS Animations
Easing & Keyframing
-
~READING (to peruse): MDN Web Docs - Animatable CSS properties
-
~READING (to peruse): Google Developers - The Basics of Easing
CSS
CSS 3D Transforms
Adapted from this CodePen
CSS3
CSS 3D Transforms
CSS
CSS 3D Transforms
Adapted from this CodePen
/* more css in example code */
@keyframes roundandround {
to { transform: rotateX(360deg) rotateY(360deg); }
}
.wrapper {
transform: rotateX(45deg) rotateY(180deg);
transform-style: preserve-3d;
}
.ball {
transform-style: preserve-3d;
animation: roundandround 4s 1.3s infinite linear;
}
.ball .ring {
border: 4px;
border-style: dotted;
border-radius: 50%;
opacity: 1;
animation: show 0.75s forwards ease-in-out;
color: #7ea6ff;
}
.ring:nth-child(1) {
transform: rotateY(4deg);
animation-delay: 0s;
}
.ring:nth-child(2) {
transform: rotateY(8deg);
animation-delay: 0.1s;
}
A Quick Note on Colors
let's mix
-
~RGB vs Hex
Exercise II – Mondrian Again
~~~~~~
-
~animate something on your sketch!
-
~Some fun properties that might help:
-
border-radius
-
box-shadow
-
transform: rotate/translate/skewx
-
::before and ::after if you're feeling advanced
~go back to your Mondrian code, in whatever state it's in
Exercise II – The Squiggle
~~~part 1~~~
-
~Take a few minutes to create and style a single div
-
~Start with a rectangle and a background color
-
~Some fun properties that might help you get weird with it:
-
border-radius
-
box-shadow
-
transform: rotate/translate/skewx
-
::before and ::after if you're feeling advanced
Exercise II – The Squiggle
Homework if you want it
-
~Take a look at the squiggle you were passed, ask yourself – what else could this be?
-
~Turn their squiggle into a sketch! (feel free to add more divs)
-
~Write a short blog post with screenshots of your sketch and the original squiggle
-
Tell us what you did, any challenges you faced, and anything new you explored
-
Thank your classmate for their contribution!
~Pass the HTML and CSS for your squiggle to a classmate
"HOMEWORK"
-
~Watch these videos on debugging!
-
~Finish the squiggle sketch and post on the blog
-
~Make sure you have Git installed (in terminal:
git --version) -
~Sign up for a GitHub account if you don't have one
-
~Install GitHub Desktop (unless you prefer to work in command line)
3 Panel Comic / Triptych
Create a 3-panel comic or triptych using only HTML & CSS
-
~We will present end of class SATURDAY
-
~There is no word requirement, it can be purely visual
-
~Write a blog post: your vision, process, challenges & lessons learned
-


/cdn.vox-cdn.com/uploads/chorus_image/image/59617717/francine.0.jpg)